28 Ιανουαρίου 2021
23 Ιουνίου 2020
GLOSSERY OF TERMS
1) Video lectures – 15 hours of video in c. 10 minute blocks on:
flat part recognition, deformable part recognition, range data
and stereo data 3D part recognition, detecting & tracking
objects in video,
and behaviour recognition. There are also about 8 hours of introductory
image processing videos.
2) CVonline – organising about 2000 related topics in imaging & vision,
including some elementary neurophysiology and psychophysics.
Most content is in wikipedia now, but the index is independent.
3) CVonline supplements:
list of online and hardcopy books
list of datasets for research and student projects
list of useful software packages
list of over 300 different image analysis application areas
4) Online education resources of the Int. Assoc. for Pattern Recognition
5) HIPR2 – Image Processing Teaching Materials with JAVA
6) CVDICT: Dictionary of Computer Vision and Image Processing
See more details of these below .
Best wishes, Bob Fisher
================================================================
1) video lectures – 15 hours of video in c. 10 minute blocks.
See: http://homepages.inf.ed.ac.uk/rbf/AVINVERTED/main_av.htm
Including PDF slides, links to supplementary reading, a drill
question for each video
The site contains a set of video lectures on a subset of computer
vision. It is
intended for viewers who have an understanding of the nature of
images and some
understanding of how they can be processed. The course is more like
Computer Vision 102, introducing a range of standard and acccepted
methods, rather than the latest research advances.
Similarly, there are are about 8 hours of introductory image
processing lectures at:
http://homepages.inf.ed.ac.uk/rbf/IVRINVERTED/main_ivr.html
with similar resources
================================================================
2) CVonline is a free WWW-based set of introductions to topics in
computer vision.
http://homepages.inf.ed.ac.uk/rbf/CVonline/
Because of the improvements in the content available in Wikipedia,
it is now possible to find content for more than 50% of CVonline’s
2000 topics.
CVonline groups together the topics into a sensible topic
hierarchy, but tries
to exploit the advancing quality and breadth of wikipedia’s content.
================================================================
3) CVonline has a variety of supplemental information useful to
students and researchers,
namely lists of:
online and hardcopy books:
http://homepages.inf.ed.ac.uk/rbf/CVonline/books.htm
datasets for research and student projects:
http://homepages.inf.ed.ac.uk/rbf/CVonline/Imagedbase.htm
useful software packages:
http://homepages.inf.ed.ac.uk/rbf/CVonline/SWEnvironments.htm
list of over 300 different image analysis application areas:
http://homepages.inf.ed.ac.uk/rbf/CVonline/applic.htm
================================================================
4) The education resources of the Int. Assoc. for Pattern Recognition
http://homepages.inf.ed.ac.uk/rbf/IAPR/
contain many links to Tutorials and Surveys, Explanations, Online Demos,
Datasets, Books, Code for:
Symbolic pattern recognition, Statistical pattern recognition,
Machine learning,
1D Signal pattern recognition and 2D Image analysis and computer vision.
================================================================
5) HIPR2: free WWW-based Image Processing Teaching Materials with JAVA
http://homepages.inf.ed.ac.uk/rbf/HIPR2/
HIPR2 is a free www-based set of tutorial materials for the 50 most commonly
used image processing operators. It contains tutorial text, sample results
and JAVA demonstrations of individual operators and collections.
================================================================
6) CVDICT: Dictionary of Computer Vision and Image Processing
http://homepages.inf.ed.ac.uk/rbf/CVDICT/
This are the free view terms A..G from the the first version of the
Dictionary, published by John Wiley and Sons. (Note there there a second
edition currently on sale).
21 Ιουνίου 2020
10 Μαΐου 2020
corona flowers #1: Video Art Miden : Confession
[youtube https://www.youtube.com/watch?v=xCd-fw2YVzI&w=560&h=315]
24 Απριλίου 2020
New secrets of Vermeer’s Girl with a Pearl Earring
New secrets of Vermeer’s Girl with a Pearl Earring to be revealed online next week
Mauritshuis museum’s detailed technical examination uncovers new findings on the Dutch artist’s brushwork, pigments and technique
GARETH HARRIS
23rd April 2020 11:08 BST
Girl with a Pearl Earring (around 1665) made up of images from the research project Girl in the Spotlight Photo: Sylvain Fleur
The results of an extensive technical examination of Johannes Vermeer’s Girl with a Pearl Earring (around 1665) will be announced early next week, giving new insights into how the Dutch artist painted one of the most famous works in the world. On 28 April, the Mauritshuis in The Hague will unveil a web page detailing the new findings, throwing new light on Vermeer’s brushwork, the use of pigments, and how he “built up” the painting in different layers.
An international team of conservators, scientists and researchers spent two weeks in early 2018 studying the painting in a specially constructed glass studio at the Mauritshuis, enabling members of the public to follow the forensic analysis.
The research project, known as The Girl in the Spotlight, was led by the Mauritshuis’s paintings conservator Abbie Vandivere who worked with specialists at several other institutions including the Rijksmuseum in Amsterdam and the Delft University of Technology. The painting was last examined in 1994 during a conservation treatment.
Vandivere outlines in a blog the purpose and processes of the initiative, saying: “Which materials did Vermeer use, and where did they come from? Which techniques did Vermeer use to create subtle optical effects? What did the painting look like originally, and how has it changed?” The research involved non-invasive imaging and scanning techniques, digital microscopy and paint sample analysis.
The blog contains a wealth of detail on the canvas, pigments, oil and other materials Vermeer used to create the work. In a section called “Watching Paint Dry”, she writes: “How did Vermeer make the paint that was used in the Girl with a Pearl Earring? Like most 17th-century Dutch artists, he used oil paint.” The binding medium used to paint the work is linseed oil, made from the seeds of the flax plant, she says
“The slow drying speed of oil paint allowed Vermeer to blend colours together in the Girl with a Pearl Earring, and to manipulate his paint after he applied it. To achieve the subtle blending from light to shadow, for example the translucent skin on the edge of her cheek, he used a soft dry brush to blend the wet paint after he applied it,” writes Vandivere.
In another section, she describes zooming into the surface of the painting through a microscope lens. “Our eye is drawn to the pearl, not only because it is the painting’s namesake, but because Vermeer placed it at the centre of the composition. Did you know that it might not be a pearl at all? Costume and jewellery specialists believe that it’s too big to be real. Perhaps Vermeer exaggerated it a little to make it more of a focal point of the painting… At high magnification, you can see that Vermeer painted the pearl with only a few brushstrokes of lead white.”
Subscribe to The Art Newspaper’s digital newsletter for your daily digest of essential news, views and analysis from the international art world delivered directly to your inbox.
SIGN UP
Find out how The Art Newspaper’s content platforms can help you reach an informed, influential body of collectors, cultural and creative professionals. For more information, contact info@theartnewspaper.com.
SubscribeInternational network
Information
About
Contact
Advertise
Cookie policy
Terms and Conditions
Privacy Policy
Follow us
Facebook
Twitter
Instagram
The Art Newspaper
Created by wearegoat
20 Ιανουαρίου 2020
18 Νοεμβρίου 2019
Hand creation and bones setup with 3ds max 2018
[youtube https://www.youtube.com/watch?v=eLjQNkMeEDE&w=560&h=315]
9 Μαΐου 2018
18 Απριλίου 2018
6 Ιουλίου 2017
13 Φεβρουαρίου 2017
7 Φεβρουαρίου 2017
ANN HAMILTON
Ann Hamilton
Ann Hamilton
Ann Hamilton studied textile arts at the University of Kansas, where she completed her BFA in 1979. She went on to earn an MFA from Yale University in sculpture in 1985. Her varied background in the visual arts informs her artistic practice, which takes the form of installations, videos, objects, and performance. Hamilton’s work has been the subject of numerous solo exhibitions, including the Irish Museum of Modern Art (2002), Musèe d’Art Contemporain in Lyon, France (1997), and the Museum of Modern Art, New York (1994). In 1999, Hamilton was selected to represent the United States at the Venice Biennale. Her honors include the National Medal of Arts (2014), a John D. and Catherine T. MacArthur Fellowship (1993), The Louis Comfort Tiffany Foundation Award (1990), and a Guggenheim Memorial Fellowship (1989).
23 Ιανουαρίου 2017
31 Δεκεμβρίου 2016
7 Δεκεμβρίου 2016
Computer Art > Multimedia Art > New Media
- art that uses digital technologies as a tool
- art that uses digital technologies as its own medium
Technical History of Digital Art
- limited to military, academic, and consumer cultureo As We May Think by army scientist Vannevar Bush imagined the
first computero Men, Machines and the World Apart by Norbert Wiener - 1946 – ENICA the University of Pennsylvania created the first digital computer
- 1961 – Theodor Nelson coined the terms Hypertext and and Hypermedia to describe texts in which images and sounds could be linked
- 1964 – RAND Corporation (Cold War think tank) conceptualized the internet as a communication network without central authority that could be safe from a nuclear attack
- 1968 – Douglas Engelbart from the Stanford Research Institute created came up with the idea of bitmapping, windows, and direct manipulation through a mouse
o Bitmapping: each pixel of a computer screen is a assigned on/off (0-1). The computer screen could then be divided into a grid of pixels that create a 2D image - 1970’s – Alan Kay of the Xerox Parc in Palo Alto, CA developed the GUI (graphical user interface), and the “desktop” metaphor popularized bu Apple in 1983
Evolution of Digital Art
- developed in connection to Dada and Fluxus: conceptual art has challenged the traditional notions of the art work, audience, and artist
- 1984 – William Gibson coined the term “cyberspace” in his novel Neruomancer
- 1990’s – Digital art began making it’s way into museums and galleries
- digital arts festivals
o ICC (Tokyo, Japan)o ZKM (Karlsruhe, Germany)o Ars Electronica (Linz, Austria)o Transmediale (Berlin, Germany) o SIGGRAPH (Los Angeles, USA)
21 Νοεμβρίου 2016
15 Νοεμβρίου 2016
Rolf Julius and more
[youtube https://www.youtube.com/watch?v=GETVbJabvzE]
[youtube https://www.youtube.com/watch?v=IMMikHkTy_I]
http://westernvinyl.com/artists/rolf-julius
03.
http://www.inbetweennoise.com/works/gradual-small-fires-and-a-bowl-of-resonant-milk/
[youtube https://www.youtube.com/watch?v=9kJD9Rm05jM]
http://musicsongsplayer.com/artist/Robert-Filliou
[youtube https://www.youtube.com/watch?v=LjjPL-t9AYM]
background noise
6 Νοεμβρίου 2016
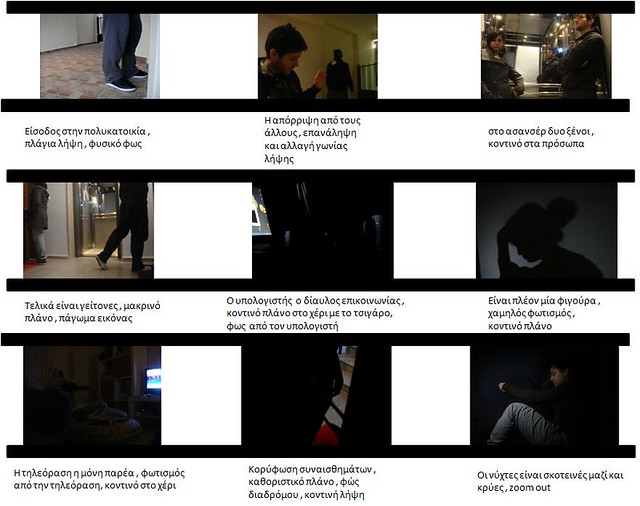
01. the walt diseny strbrd
A storyboard is a sequence of images and words drawn together on a page to form a plausible narrative.
Storyboards are routinely used in the movie making business to ‘preview’ a movie before a single shot is taken. Not only does a storyboard allow for a dress rehearsal of the final product but by the very fact of being posted on the wall,it elicits early feedback and encourages quick, painless editing, leading to significant savings in time and resources.
Disney was a storyboarding freak!
A storyboard is an apt metaphor for how we make sense of our own life history. Storyboarding can be used to sense emergent patterns in our own life story and to envision the life experiences that we wish to welcome into our future.
Try storyboarding the past and future events in your Life!
Disney
Storyboard Inventor: Walter Elias Disney
http://www.youtube-nocookie.com/embed/kgmhoQnQZNY
02. strbrd and 3d space
—- mechanical flipbook

[vimeo 48901714 w=500 h=281]
01 HORSEINMOTION from Wendy Marvel on Vimeo.
03.strboarding interactivity
**
the origins of storyboard are in the film history , where a series of panels roughly depicts snapshots from an intented film sequence in porder to get the idea across about the eventual scene. Similarly, for inreractive system design, the storyboards provide snapshots of interface at particular points in the interaction.
Evaluating customers or user imprassions of the storyboards can determine relatively quickly if the design is heading in the right direction.
students examples-